僕はアプリにnend(ネンド)の広告を載せてるんですけど、そのバナー広告の実装方法について、ちょっと書いてみようと思います。
実は広告の表示って結構ハマりがちなんですよね。1回出来ちゃえばなんてことはないんですけど、初めてのときは、なんだか分かりにくいです。まあこれ僕だけかもしれないですけど。
SDKを追加する
まずはnendからSDKをダウンロードして、それを追加しましょう。マニュアルを見ながらやれば、だいたい大丈夫だと思います。
SDKを手動で追加する · fan-ADN/nendSDK-iOS Wiki · GitHub
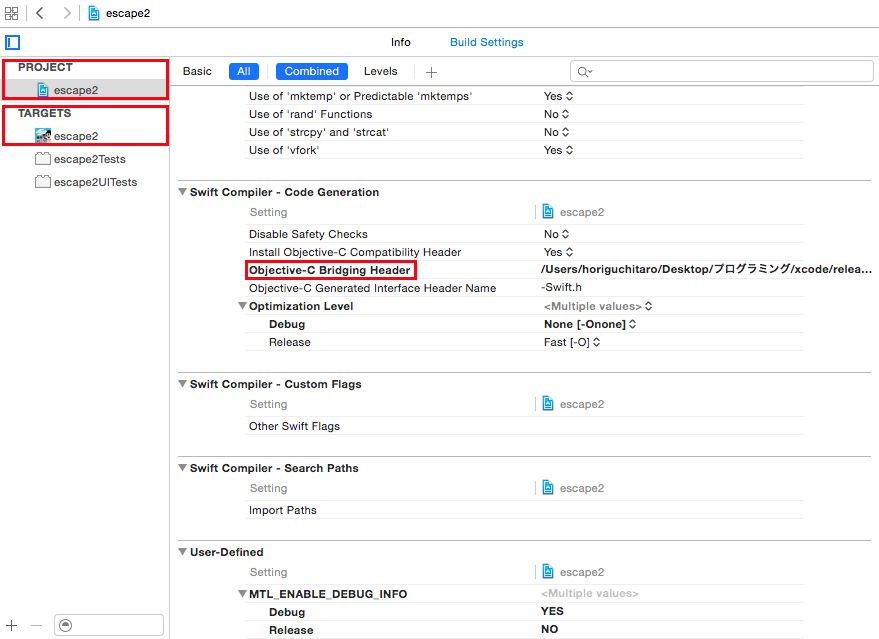
注意するべきポイントは、NendAd-Bridging-Header.h へのパスを設定するところですね。
Build SettingsのObjective-C Bridging Headerってところに、$(SRCROOT)/$(PRODUCT_NAME)/NendAd-Bridging-Header.hって書けばいいんですけど、PROJECTとTARGETの両方にこれを記入してください。どちらか片方だけだとエラーになります。

パスが通ったら、あとはフレームワークを3つほど追加すればOKです。この辺はマニュアルを見れば問題ないでしょう。ちなみに、僕は上記のパスが片方にしか通っていなかったため、丸一日を費やしましたw
バナー広告実装手順
これもマニュアルに書いてあることそのままにやれば、基本的には問題ないです。
バナー型広告_実装手順 · fan-ADN/nendSDK-iOS Wiki · GitHub
まんまコピペになるんですが、こうやって書けば、とりあえず表示はされるかと。
import UIKit
class :YourAppViewController: UIViewController, NADViewDelegate {
private var nadView: NADView!
override func viewDidLoad() {
super.viewDidLoad()
// NADViewクラスを生成
nadView = NADView(frame: CGRect(x: 0, y: 0, width: 320, height: 50))
// 広告枠のapikey/spotidを設定(必須)
nadView.setNendID("管理画面より発行された apiKey", spotID: "管理画面より発行された spotID")
// nendSDKログ出力の設定(任意)
nadView.isOutputLog = false
// delegateを受けるオブジェクトを指定(必須)
nadView.delegate = self
// 読み込み開始(必須)
nadView.load()
// 通知有無にかかわらずViewに乗せる場合
self.view.addSubview(nadView)
}
}
「管理画面より発行された apiKey」と「管理画面より発行された spotID」ってところにだけ、自分のそれを入れましょう。これはネンドの管理画面にありますね。
バナー広告を画面下に表示する方法
上記のコードを書いてもらうと、とりあえず表示はされると思うんです。多分画面上に。んで、これを画面下に表示する方法について書いてみます。まずはこのコードを追記しましょう。
func nadViewDidFinishLoad(adView: NADView!) {
// 広告のロードが完了してからViewを乗せる場合はnadViewDidFinishLoadを利用します。
// 画面下部に広告を表示させる場合
nadView.frame = CGRect(x: (self.view.frame.size.width - nadView.frame.size.width)/2, y: self.view.frame.size.height - nadView.frame.size.height, width: nadView.frame.size.width, height: nadView.frame.size.height)
self.view.addSubview(nadView)
}
これもマニュアルに書いてあることなんですけど、このコードを適当なところに差し込めば、画面下に表示されるようになりますよ。ちなみに僕は一番最後に差し込んでいます。
広告サイズの自動調整 · fan-ADN/nendSDK-iOS Wiki · GitHub
広告の横幅を画面一杯に伸ばす方法
ここまでやっていただいたら、とりあえずバナー広告が画面下に表示されてると思うんですけど、そのサイズが小さいかと思います。

これはiPhone6でビルドした状態なんですが、同じようにちょっと短く表示されてないでしょうか?画面の幅を仮に100といたら、広告が80っていうか。
んで、ここで上記のコードに追記をすれば、画面一杯の横幅で出るようになります。そのコードはこれです。
import UIKit
class :YourAppViewController: UIViewController, NADViewDelegate {
private var nadView: NADView!
override func viewDidLoad() {
super.viewDidLoad()
// NADViewクラスを生成
nadView = NADView(frame: CGRect(x: 0, y: 0, width: 320, height: 50)
, isAdjustAdSize: true)
// 広告枠のapikey/spotidを設定(必須)
nadView.setNendID("管理画面より発行された apiKey", spotID: "管理画面より発行された spotID")
// nendSDKログ出力の設定(任意)
nadView.isOutputLog = false
// delegateを受けるオブジェクトを指定(必須)
nadView.delegate = self
// 読み込み開始(必須)
nadView.load()
// 通知有無にかかわらずViewに乗せる場合
self.view.addSubview(nadView)
}
}
赤い字書いたのが、追記するそれです。これを書くと、いい感じに表示されるんですよ。

画面の幅一杯に出てるのが分かりますね。
最後に
nend(ネンド)のバナー広告の表示方法は、こんな感じになります。
僕は最近はSpriteKitを使うことが多いんですが、今回のコードを一箇所に書けば、勝手に全画面に表示されるようになってますよ。てか画面ごとに表示と非表示を切り替える方法は分かってませんがw 今回書いてる以上に難しいことは、ぜひ自分で調べてみてください。
関連記事