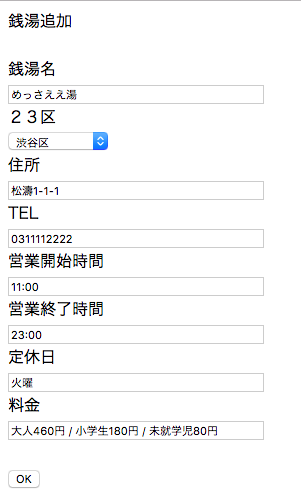
銭湯サイトなんですが、実際にユーザーが触る画面も出来てきました。
CSSは全く書いてないので、HTML丸出しなんですが、とりあえずはOK。
必要なものだけ置いてみています。

まずは会員登録(ログイン)ですね。これTwitterボタンのみにしようかと思っています。普通の会員登録画面を作らないっていうか。

んで、トップ画面がこれですね。この画像だけでは全く分からないんですが、ゆくゆくは可愛い画面になるはずです。多分w
イメージはヨッピーさんのニュートピなんですよ。

これ一番上にタブが3つあって、それを押すとポチポチ切り替わるようになっています。
さっきの画像では全く分からないでしょうが、同じように実装してみました。
jQueryで書いたので、画面遷移することなく、適当に切り替わります。
やっぱスマホのことを考えると、jQueryが必要なんですよね。コンテンツをしまっておく仕組みっていうか。
「jQueryデザインの教科書」って本に、最近のアニメーションが一通り載ってるので、いつもこれを参考にしています。
開閉するナビゲーションメニューとかもそうですね。

トップにはランキング、検索、マイ銭湯っていう3つのメニューがあるんですが、そのうち1つ、検索がこれです。
エリアないし名前から銭湯を検索出来るようにしました。
本当は現在地から近い銭湯とかも検索出来たほうがいいんでしょうけど、この銭湯サイトのメインはユーザー投票のランキングなので、現状は無視しています。
てかマップを取得するような処理を知らないんですけどね。Googleマップ使うようなあれをw

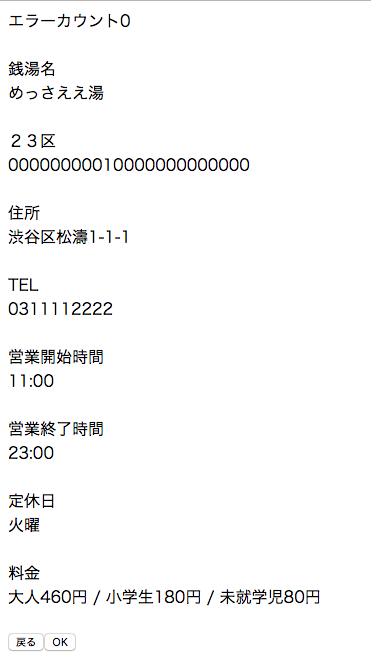
この画像では全く分からないでしょうが、検索すると銭湯の一覧画面になります。
今はテストなので2件ずつ表示してるんですが、最終的には10件ずつくらい表示させる予定です。
===
まあこんな感じですね。てかCSSも載ってない画面を見せて、誰かにメリットあるのかと疑問に思ってきましたよ。
画像見てもサッパリ分からない記事って、自分にも相手にも優しくないですよねw
誰も何も分からない状況でいうのもあれなんですが、もう僕の中では半分くらい終わった気でいます。ベースのシステムはほとんど完成ですよ。
あとはAjaxを使って「いいねボタン」を実装出来れば、問題となるポイントはありません。バックエンドは一気に完成するような気がしています。
気がするって言うだけで、実際どうなるかは分かりませんけどw