サイトにSNSボタンを実装してみた
生まれて初めてサイトにSNSボタンを実装してみました。ブログにツイッターのフォローボタンを実装したことはあるんですけど、サイトは初めてだったんですよ。
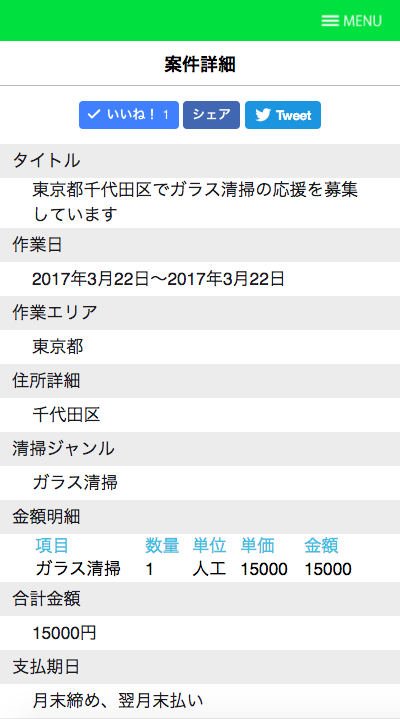
東京都千代田区でガラス清掃の応援を募集しています | ビルメンネット

(こんな感じに仕上がりました)
まあこれ「実装」なんていう言葉を使うような難易度じゃないですけどね。ほぼほぼコピペで終わります。
ただ、自分への備忘録をかねて、その手順を書いておこうと思います。僕はこんな感じにやってみました。
いいねボタンとシェアボタン
まず最初に紹介するのはFacebookのいいね!とシェアボタンですね。この2つは、別々にコードを書くんじゃなくて、いいねボタンの中にシェアボタンもあるって感じなんですよ。いいねボタンを実装しつつ、シェアもおまけで付けられる、みたいな。
こうやって書いてもよく分からないですよね。まあ詳しくはこちらをご覧ください。
僕は今回、この記事を参考にしてみました。
サイトやブログに「いいね!」ボタンを実装してFacebookからのアクセスを集めよう!Rex(レッキス)-ソーシャルメディア情報サイト- | Rex(レッキス)-ソーシャルメディア情報サイト-
記事の通りにやれば問題ないんですが、自分なりに変更した箇所が2つあります。
① シェアボタンを追加した
② URLの指定をしなかった
この2点ですね。
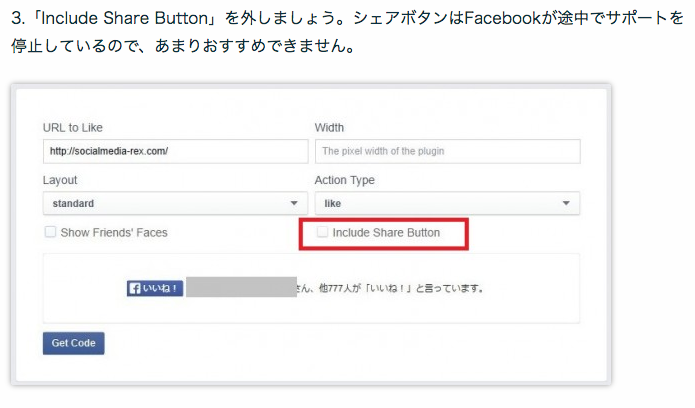
さっき書いた通り、シェアボタンは追加出来るんですよ。ただ記事の中ではおすすめされていません。

ここで、あえてシェアボタンのチェックを外さないでおきました。その後の実験でちゃんと動くことを確認したんで問題なしです。
「俺はいいねボタンだけでいいんだ」って方は、シェアボタンのチェックを外した方がいいですが、僕と同じようにシェアボタンも一緒に付けたい方は、チェックをしたままにしましょう。
サポートが停止してるのかどうかは分かりませんが、シェアすることだけは出来ました。動きます。
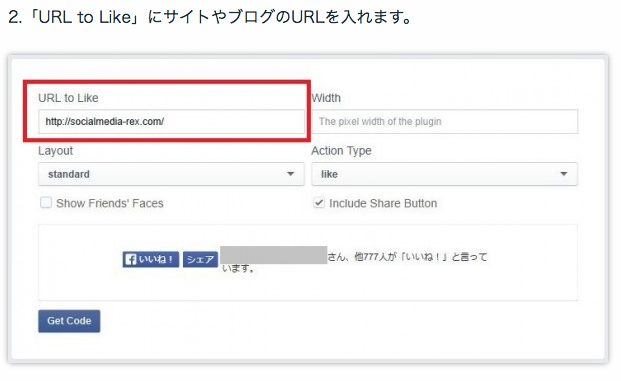
それで、次がURLの指定です。いいね!したときのリンク先とでも言えばいいんですかね。それを指定することが出来ます。

僕はここ、必ず指定しなきゃいけないと思ってたんですよ。だから、あとでJavaScriptを使って、いま見てるページのURLを取得して、それに差し替えようと思ってました。
そのときに見てるページのURLに対していいね!がされるようにしたかったんですよ。
ただこれ、ここを空欄にすれば問題なしです。URL to Likeのところを空欄にして、そのままコードを取得すれば、このコードは動的なものになっています。
そのときに見ているページのURLを勝手に取得してくれる仕様になってるんですよ。
これも実際に確かめてみたので問題なしです。
ツイートボタン
さて、次はツイートボタンですね。これの実装方法を紹介したいと思います。
まあツイッターは、元々このブログにも自分で実装してたので、Facebookよりは簡単に出来ました。
今回参考にさせていただいたサイトはこちらです。
Twitter(ツイッター)のツイートボタンを設置する方法 | Web制作会社スタイル
特に実装に関して問題はなかったんですけど、僕はこの2つっていうか3つを並べて表示させたかったんです。いいね、シェア、ツイートの3つですね。
ただ実際に埋め込んでみると、どうもツイートボタンがズレるんですよ。ツイートボタンの高さが合いませんでした。
そこでvertical-align: bottom;を指定したら、ちょうどよく並びました。FacebookとTwitterでは、ボタンのvertical-alignの初期値が違うのかもしれませんね。
ツイートボタンに関して、何かしたのはこれだけです。
最後に
ここまで書き忘れてたんですが、ボタンは3つともラージサイズにしました。実際にやってみると、ラージサイズじゃないと小さく感じたんですよね。
これ最初のほうにも書きましたけど、実際にやってみると非常に簡単です。コピペで終わるようなものですから。
まだやったことのない方がいましたら、この記事を参考にして、サクッと実装していただけると幸いです。
以上、サイトにSNSボタンを実装してみたって話でした。